-
언젠가는 쓸 useLayoutEffect... (useEffect vs useLayoutEffect)React 2024. 3. 3. 20:54
리액트에는 참 다양한 훅이 있습니다.
이번에 작성할 훅은 useLayoutEffect입니다.
저는 처음 뵙는 분이라서 많이 생소한데요,
형태가 useEffect와 비슷하니 비교하며 글을 작성하겠습니다.
사용법은 useEffect와 완전히 동일합니다.
useEffect와 useLayoutEffect의 차이를 알기 위해서는 우선적으로 render와 paint에 대해서 알아야 합니다.
- render : DOM Tree 를 구성하기 위해 각 엘리먼트의 스타일 속성을 계산하는 과정
- paint : 실제 스크린에 Layout을 표시하고 업데이트하는 과정
render는 paint전에 DOM Tree를 구성하고 계산하는 과정이니 결국 paint의 준비 과정으로 볼 수 있습니다.
useEffect
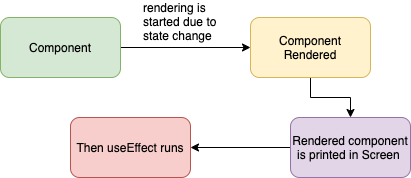
render -> paint -> useEffect 순으로 실행됩니다.

useLayoutEffect
render -> useLayoutEffect -> paint 순으로 실행됩니다.
useEffect와는 달리 훅이 먼저 실행되고 paint됩니다.

What is the real difference between React useEffect and useLayoutEffect?
If you are a React.js developer, you will know that these are widely used React.js hooks when doing frontend development. Most of us…
pubudu2013101.medium.com
그렇다면 useEffect 대신 useLayoutEffect를 사용해도 괜찮지 않나? 라는 생각이 드실 수 있습니다.
그러나, 공식문서를 살펴보면
The code inside useLayoutEffect and all state updates scheduled from it block the browser from repainting the screen. When used excessively, this makes your app slow. When possible, prefer useEffect. useLayoutEffect 내부의 코드와 여기에서 예약된 모든 state 업데이트는 브라우저가 화면을 다시 그리는 것을 차단합니다. 과도하게 사용하면 앱이 느려집니다. 가급적이면 useEffect를 사용하세요.
useEffect – React
The library for web and native user interfaces
react-ko.dev
이처럼 useLayoutEffect의 사용을 '지양'하고 있습니다.
그렇다면 언제 쓰는 것이 좋을까요?
useEffect를 사용함에 있어서,
화면에 그려질 때 잠깐 딜레이가 있는(속도가 느린 기기를 사용한다면) 것이 정말 유저 입장에서 불편할 수준이라면
이 useLayoutEffect의 사용을 충분히 고려할 수는 있을 것 같습니다.
'React' 카테고리의 다른 글
모던 리액트 Deep dive - 렌더링은 어떻게 일어나는가? & 메모이제이션 (0) 2024.03.19 useContext (ContextAPI) 란? (0) 2024.03.12 [React] useRef는 왜 써야하는가? (0) 2024.02.25 모던 리액트 Deep dive - 클래스, 클로져 (3) 2024.02.18 모던 리액트 Deep Dive - 리액트 개발을 위해 꼭 알아야 할 JS (1) 2024.02.12