-
[js] mvc 패턴을 연습해보자 -3 탭(3)Javascript 2023. 7. 20. 15:02
오늘의 요구사항.
● 각 탭을 클릭하면 탭 아래 내용이 변경된다
Tabview.js 파일에 bindEvent를 추가해준다.
export default class TabView extends View {constructor() {super(qs("#tab-view"));this.template = new Template();this.bindEvents();}bindEvent는
bindEvents() {delegate(this.element, "click", "li", event => this.handleClick(event))}delegate는 강의에서 제공해주는 헬퍼 함수이다.
쉽게 설명하면,
이벤트를 위임받은 자식 요소들에 대해 특정 이벤트를 처리하는 메서드이다.
tabView 아래 내용을 변경하는 것은 tabView의 역할이 아니다.
따라서 커스텀이벤트를 발행시켜주기 위한 코드를 작성한다.
해당 코드가 아래 부분이다.
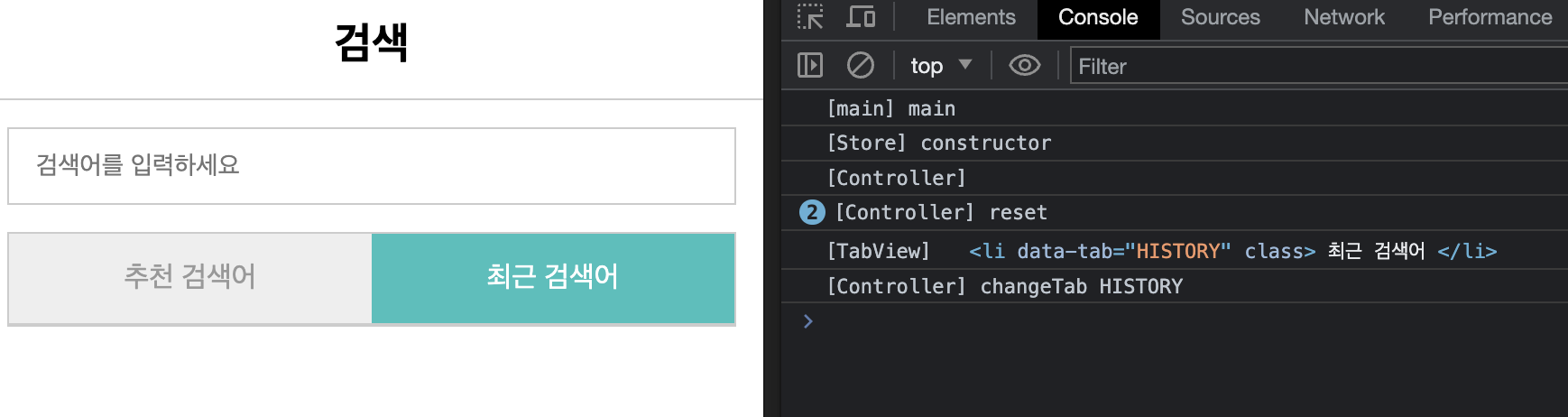
handleClick(event) {console.log(tag, event.target);const value = event.target.dataset.tabthis.emit('@change', {value});}여기서
const value = event.target.dataset.tab이렇게 해주는 이유는

data-tab이라고 되어있기 때문에!
이제 이 커스텀 이벤트를 controller.js로 가지고 가보자.
subscribeViewEvents() {this.SearchFormView.on("@submit", (event) =>this.search(event.detail.value)).on("@reset", () => this.reset());
this.tabView.on('@change', event => this.changeTab(event.detail.value))
}마지막 줄을 추가시켜 주었다.
changeTab(tab) {console.log(tag,'changeTab' ,tab);this.store.selectedTab = tab;this.render();}store에 selectedTab을 tab으로 갈아치우고
화면을 다시 렌더링해준다.
이렇게 하면

구현 완료!
-참고 인프런 김정환 "만들고 비교하며 학습하는 리액트"
'Javascript' 카테고리의 다른 글
[js] mvc 패턴을 연습해보자 -4 최근 검색어(1) (0) 2023.07.21 [js] mvc 패턴을 연습해보자 -4 추천검색어 (0) 2023.07.20 [js] mvc 패턴을 연습해보자 -3 탭(2) (0) 2023.07.20 [js] mvc 패턴을 연습해보자 -3 탭(1) (0) 2023.07.20 [js] mvc 패턴을 연습해보자 -2 검색결과(2) (0) 2023.07.20